3DMAX實例教程:制作玻璃風格水晶燈材質
時間:2016-03-09 22:54 來源:未知 作者:中國3D打印網 閱讀:次
本教程主要使用3DMAX制作玻璃風格水晶燈材質教程,水晶燈常被設計師廣泛應用到室內設計中,各式各樣的水晶燈為我們的設計增彩不少,今天我們來分享水晶燈材質的調節。
來源:3D學院
先上效果圖
大家觀察一下這張效果圖的水晶燈有什么特點呢?我歸納了兩點:1.上面通透下面發光2.有閃爍的光斑下面開始制作1.我在網站上找了一個水晶燈的模型,放進一個簡單的場景中,給水晶燈一個默認的灰色材質。
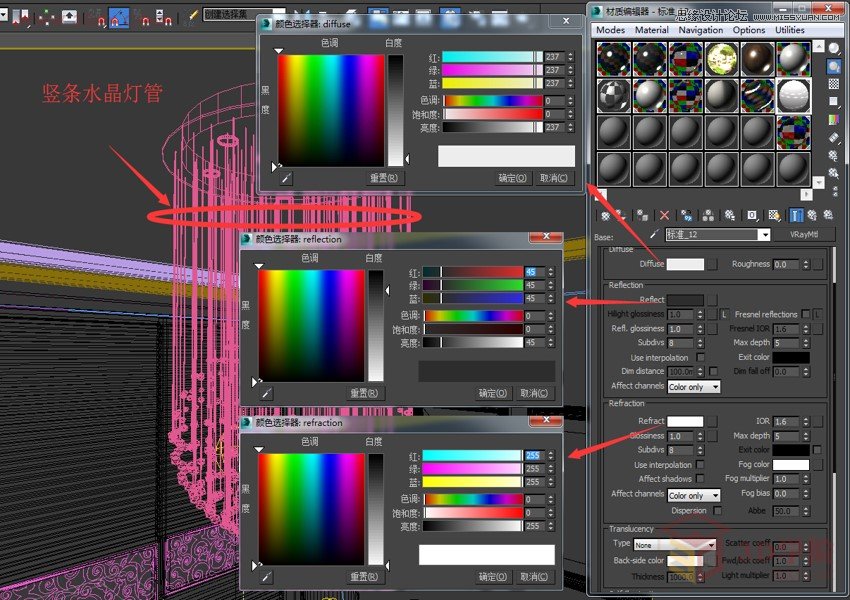
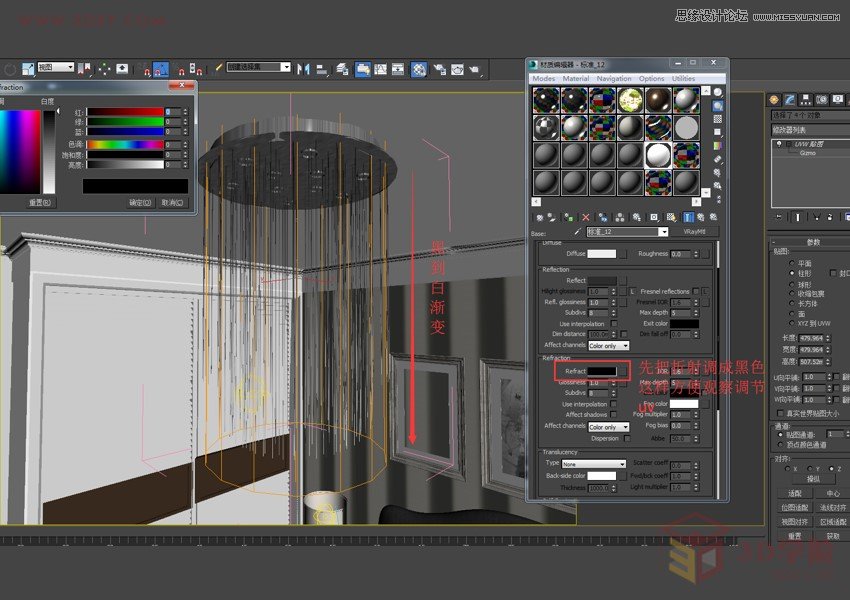
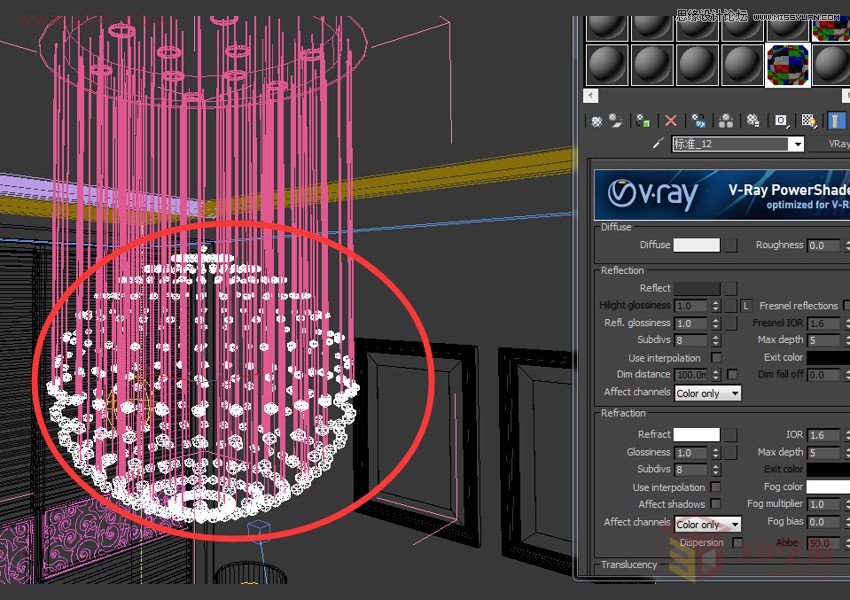
2.我們先調一個vr玻璃材質出來,賦給豎條水晶燈管,參數如下
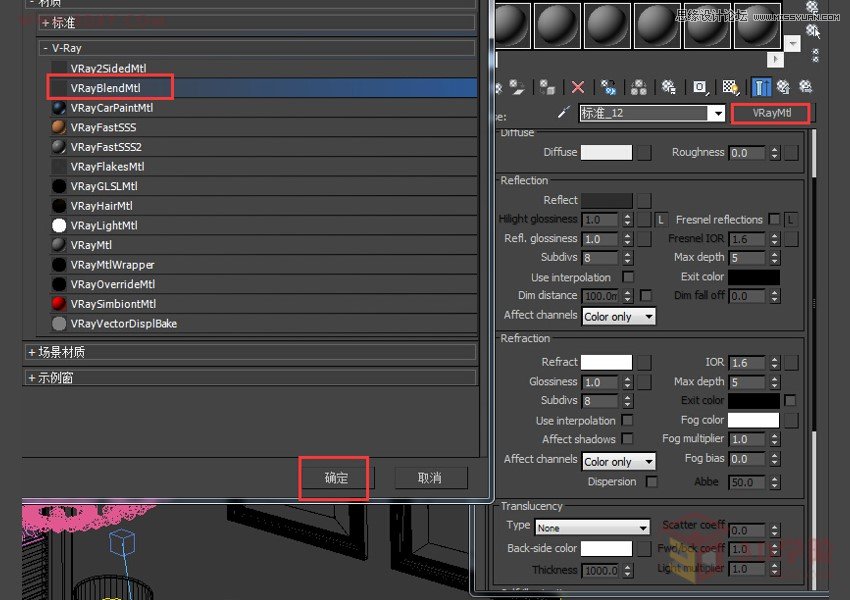
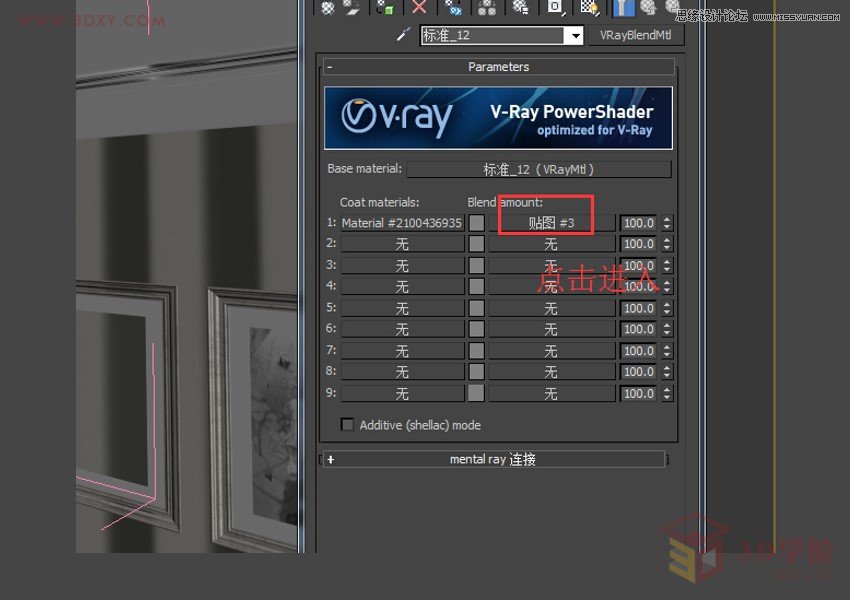
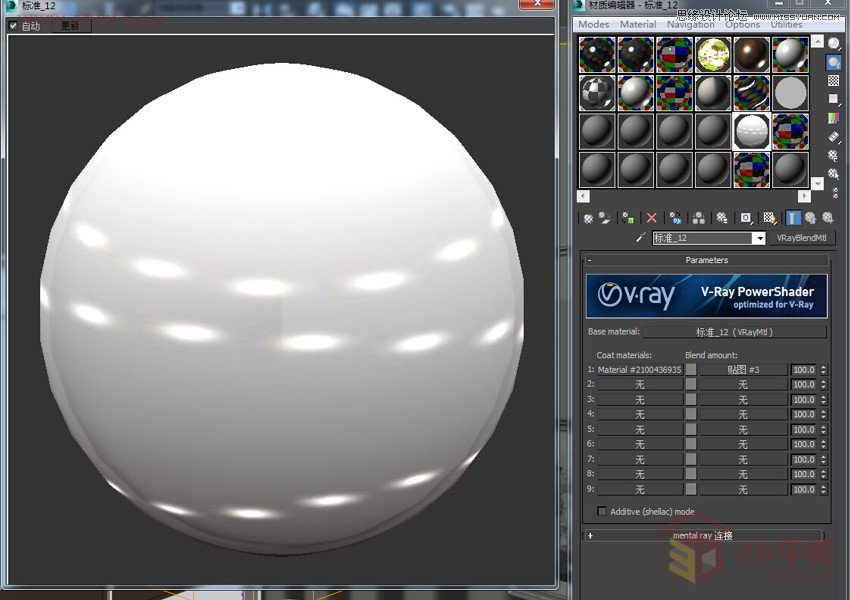
3.點擊VRayMtl按鈕,選擇vrBlend融合材質
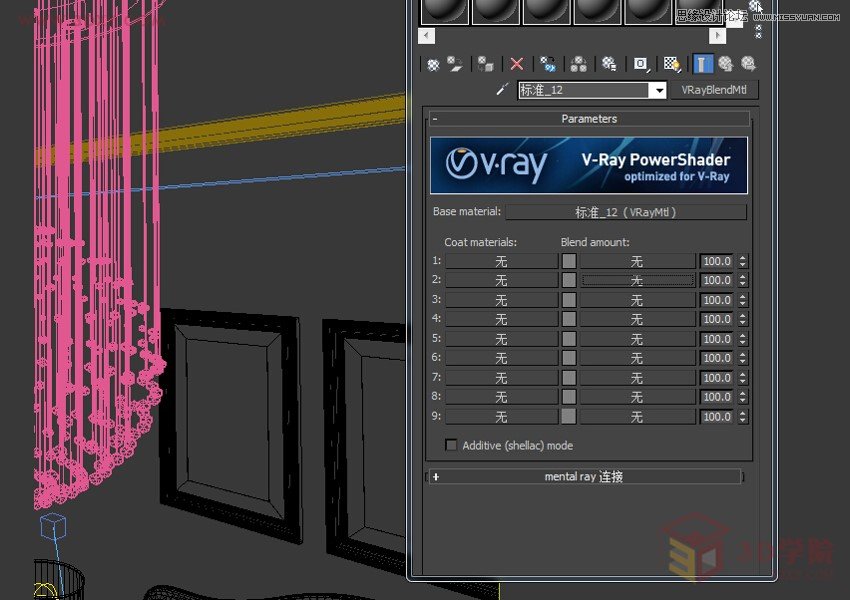
4.現在是這個界面
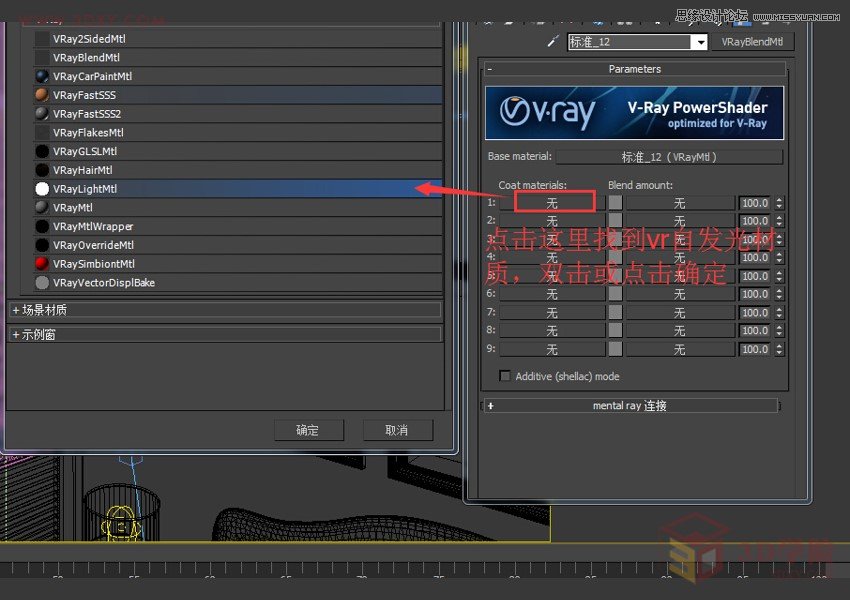
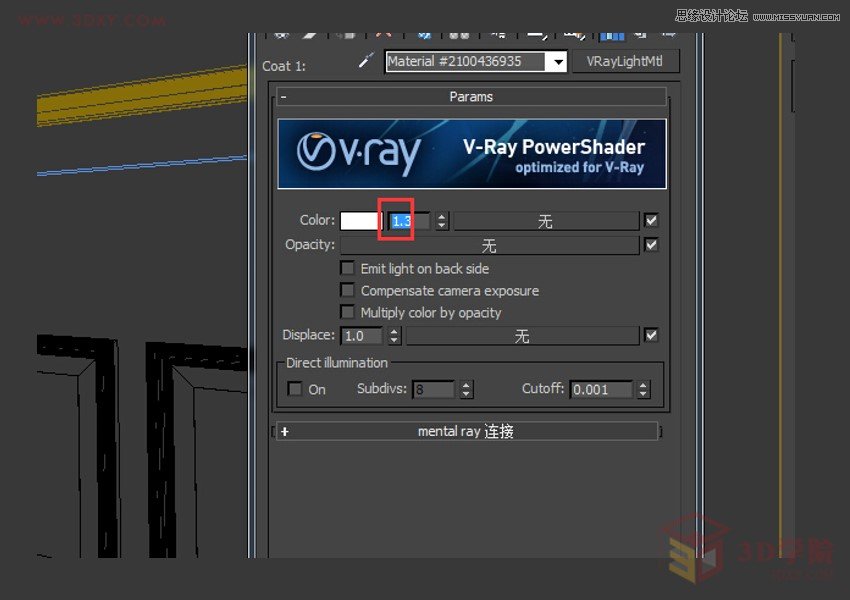
5.我們添加vr自發光材質,再添加一個黑白貼圖,這樣就會實現上面通透下面自發光的效果了
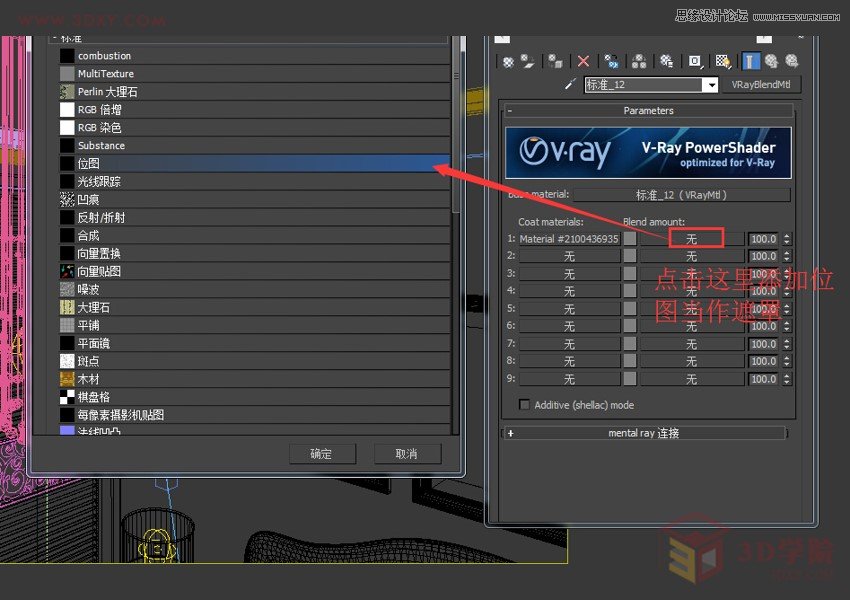
6.添加遮罩圖
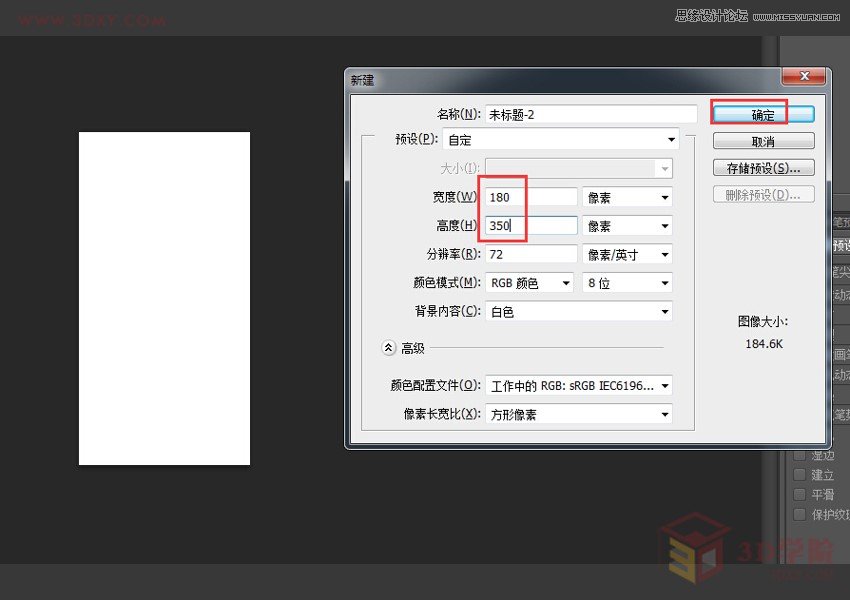
7.接下來就要在ps中去實現了,打開ps,新建一張180*350的圖
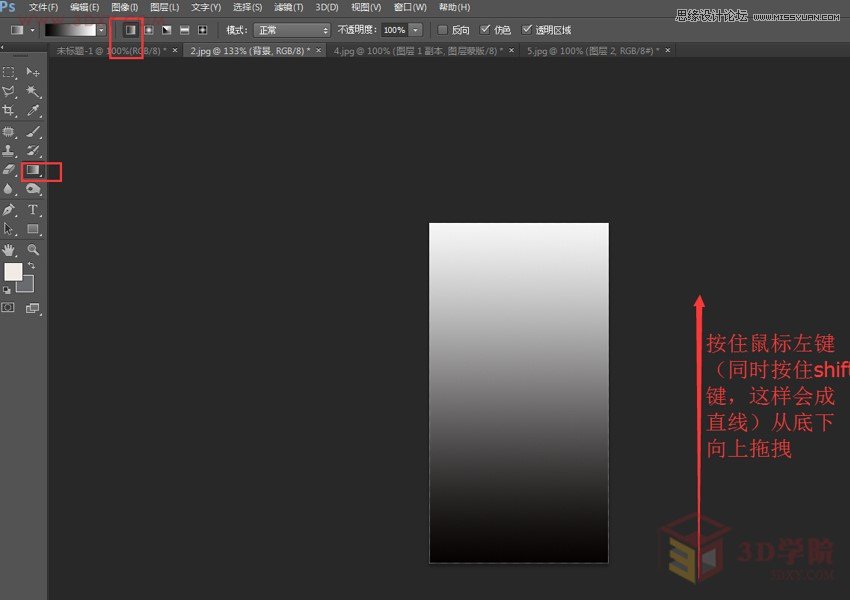
8.點擊漸變(快捷鍵G),選擇圖中模式,按住鼠標左鍵從下向上拖拽,注意同時按住shift鍵,拖拽的長度影響黑白漸變的位置,大家可以試一下,拖拽越往上,黑的區域越大,意味著水晶燈中通透的位置就越多,黑色區域影響著通透的范圍,大家根據自己的喜好來調節吧
保存為一張jpg圖
9.回到max中,添加我們制作的黑白貼圖
選中豎條部分,給UVWmap
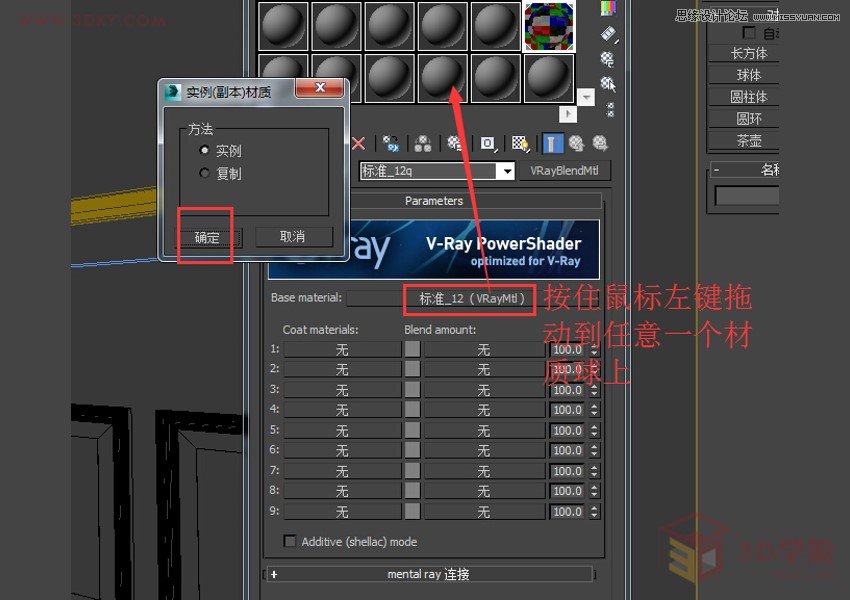
10.我們復制一個玻璃的材質,賦給水晶燈的球形部分
11.渲染得圖,我們發現水晶燈已經有了上面通透,下面發光的效果,如果想讓通透的范圍更大,那么在ps中把黑的范圍拉大就可以了
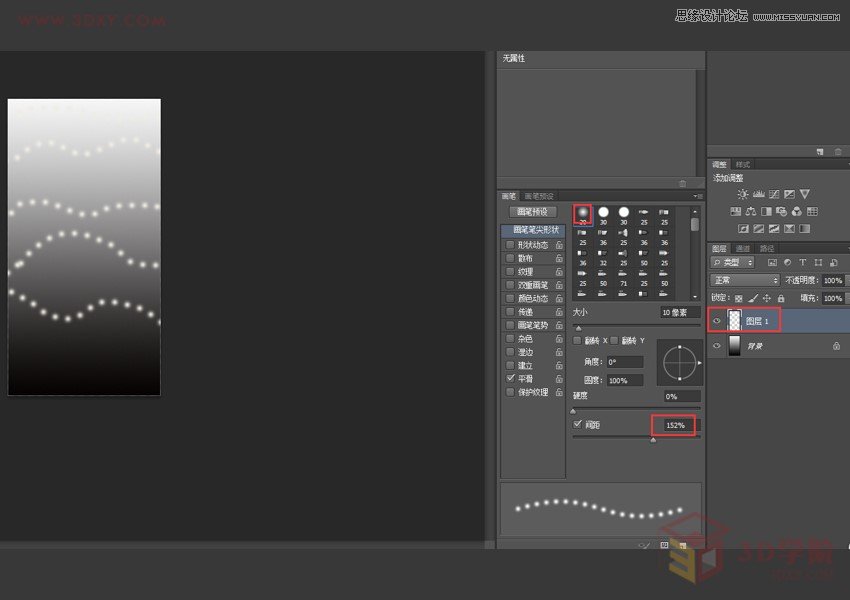
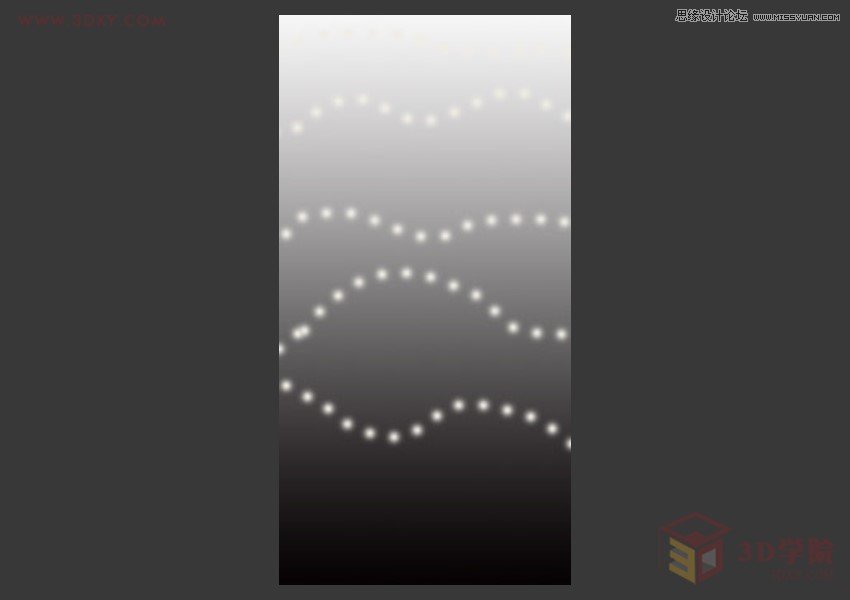
12.下面制作光斑,回到ps中,新建圖層(快捷鍵ctrl+shift+n),點擊畫筆,按F5鍵,調出畫筆面板,在圖層上隨意畫
13.存儲jpg圖
14.回到max,把這張圖放進通道里,代替剛才黑白貼圖的位置
15.渲染得圖
來源:3D學院
先上效果圖

大家觀察一下這張效果圖的水晶燈有什么特點呢?我歸納了兩點:1.上面通透下面發光2.有閃爍的光斑下面開始制作1.我在網站上找了一個水晶燈的模型,放進一個簡單的場景中,給水晶燈一個默認的灰色材質。

2.我們先調一個vr玻璃材質出來,賦給豎條水晶燈管,參數如下

3.點擊VRayMtl按鈕,選擇vrBlend融合材質

4.現在是這個界面

5.我們添加vr自發光材質,再添加一個黑白貼圖,這樣就會實現上面通透下面自發光的效果了


6.添加遮罩圖

7.接下來就要在ps中去實現了,打開ps,新建一張180*350的圖

8.點擊漸變(快捷鍵G),選擇圖中模式,按住鼠標左鍵從下向上拖拽,注意同時按住shift鍵,拖拽的長度影響黑白漸變的位置,大家可以試一下,拖拽越往上,黑的區域越大,意味著水晶燈中通透的位置就越多,黑色區域影響著通透的范圍,大家根據自己的喜好來調節吧

保存為一張jpg圖

9.回到max中,添加我們制作的黑白貼圖


選中豎條部分,給UVWmap

10.我們復制一個玻璃的材質,賦給水晶燈的球形部分


11.渲染得圖,我們發現水晶燈已經有了上面通透,下面發光的效果,如果想讓通透的范圍更大,那么在ps中把黑的范圍拉大就可以了

12.下面制作光斑,回到ps中,新建圖層(快捷鍵ctrl+shift+n),點擊畫筆,按F5鍵,調出畫筆面板,在圖層上隨意畫

13.存儲jpg圖

14.回到max,把這張圖放進通道里,代替剛才黑白貼圖的位置

15.渲染得圖

(責任編輯:admin)
最新內容
熱點內容


 3Dmax教你作汽車建模(3Dma
3Dmax教你作汽車建模(3Dma 3Dmax繪制沙漠的房屋(3Dma
3Dmax繪制沙漠的房屋(3Dma 3Dmax直筒水杯的建模過程(
3Dmax直筒水杯的建模過程( 3Dmax iPhone手機建模與渲
3Dmax iPhone手機建模與渲 3Dmax截面型和路徑子對象
3Dmax截面型和路徑子對象 3Dmax打造汽車模型的16關
3Dmax打造汽車模型的16關 3DSMAX怎么制作立
3DSMAX怎么制作立 3DMAX實例教程:
3DMAX實例教程: 3DMAX實例教程:
3DMAX實例教程: 3DMAX實例教程:
3DMAX實例教程: 3DMAX詳細解析把
3DMAX詳細解析把 3DMAX實例教程:
3DMAX實例教程:

